Your Easy Guide to Hreflang Tag: Learn SEO Benefits, Tips, Tools, & More

When you buy something through one of the links on our site, we may earn an affiliate commission.
Your web pages might be suffering from some serious jet lag in the world of search results. When your content gets jet lag, hreflang tag offers the cure!
"The hreflang tag superhero, with its time zone-shifting prowess, makes sure your content always wakes up refreshed and ready to impress."
By using the hreflang attribute, you can ensure that readers land on the page that's in their language and relevant to their region.
Contents
What is Hreflang Tag?
Hreflang is an HTML attribute (sometimes called a tag). Used to specify a webpage's language and geographical targeting.
“Imagine hreflang as the modern Rosetta Stone for your website, deciphering the secret languages of search engines to ensure your content becomes the international talk of the town.”

Suppose you have multiple versions of a page in different languages or targeted at different region audiences. In that case, the hreflang attribute helps search engines send users to the correct version of that page based on their language settings or location.
Imagine you have an English version of a page for users in the US and a separate Spanish version for users in Spain. You'd use hreflang to tell search engines about these different versions.
This can help ensure that searchers are directed to the content in the language they understand and that is most relevant to their region.
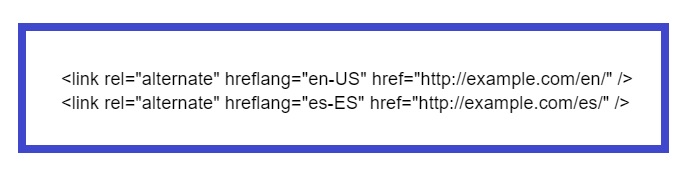
Here's a simple example of how hreflang might be used in the link element of a webpage's head section:

In this example:
The first hreflang link points to the English version targeted at users in the US.
The second link points to the Spanish version targeted at users in Spain.
Using the hreflang attribute properly can improve:
- The user experience
- Search performance for a multilingual website.
SEO Benefits of Using Hreflang
“Hreflang is like the Mary Poppins of SEO, patiently watching over your website's linguistic children, making sure they behave well in search engine rankings and play nicely with international users.”

The hreflang tag offers several SEO benefits, especially for websites catering to a different language or different country.
Let’s have a look at the primary advantages.
Improved Targeting
The hreflang tag tells search engines which version of a web page is best for users based on their language or location. This ensures that users are directed to the most relevant content, improving user experience.
Reduces Duplicate Content Issues
For websites that have content in multiple languages, search engines may view this as duplicate content.
The hreflang tag signals to search engines that the content is a translation, ensuring that the other language version of a page is appropriately indexed without being penalized for duplication.
If you are not sure about your indexing, read our article on how to check which pages are indexed by Google.
Better Search Results
By guiding search engines to serve the correct version of a web page, hreflang can lead to higher click-through rates from search results. Users are more likely to click on a search result that matches their language or region.
Increased Local Relevance
The hreflang tag can boost local search relevance for businesses with multi-regional sites. The hreflang tag directs users to the regional version of the site that's most pertinent to them.
Preserves Link Equity
If multiple page versions receive backlinks, the hreflang tag helps distribute the link equity among the various versions. This means that the SEO benefits of backlinks to one version of a page can be spread to its other language or regional versions.
Want to know more? Then read our article on off-page SEO techniques that will help you grow you traffic.
Reduces Bounce Rate
The Hreflang tag ensures users land on the page that's in their language or is relevant to their region, thereby reducing bounce rates.
Enhanced Visibility in SERPs
When implemented correctly, hreflang can help a site achieve more visibility in search engine results pages (SERPs) because the correct regional or language-specific pages will be displayed to users, leading to higher-quality traffic.
Check out these search engine positioning tools that will help you rank even higher.
How the Language & Region Codes are Used with Hreflang
The hreflang attribute uses a combination of language and optional region codes to specify the language and geographical targeting of a webpage. These codes follow the BCP 47 standard, which combines an ISO 639-1 language code with an optional ISO 3166-1 Alpha-2 country code.

Here's a breakdown of how language and region codes are used with hreflang:
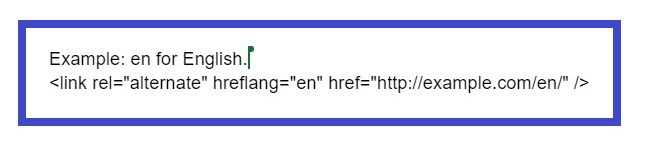
Language Code Only:

This tells search engines that the specified page is in English without indicating a specific country target.
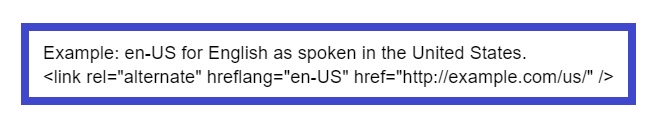
Language and Region Code:

This specifies that the content is in English and is intended for users in the United States.
Here are some more examples to illustrate the concept:
- es = Spanish (language in general, no specific country).
- es-ES = Spanish as spoken in Spain.
- es-MX = Spanish as spoken in Mexico.
When using the hreflang attribute, it's important to ensure the following:
- Reciprocal Links: Say one page refers to another with a hreflang tag. The destination page should also have a hreflang tag pointing back to the first page.
- Use Lowercase for Language Code: Always use lowercase.
- Use Uppercase for Country Code: Always use uppercase for the country/region.
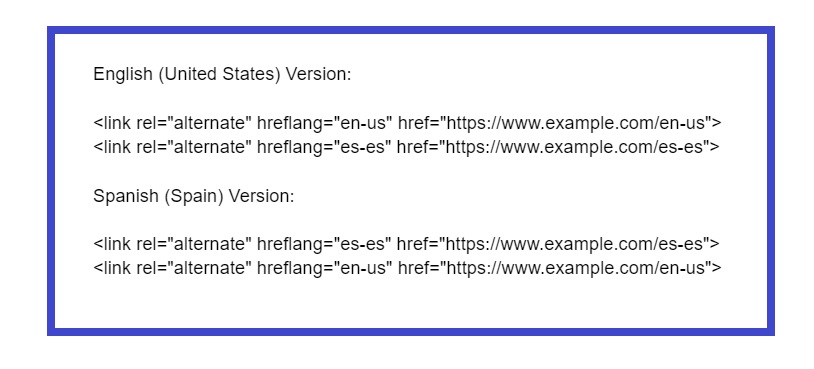
- Self-referential Hreflang Tags: Include an hreflang link for the page itself in addition to the alternate versions. If a page has English and Spanish versions, the English page should have hreflang tags for both the English and Spanish versions, and likewise for the Spanish page.
By following these guidelines and using language and region codes correctly, multilingual website owners can provide clear signals to search engines about the intended audience of their content.
What is the X-default Hreflang Tag?
The x-default hreflang tag attribute is used to indicate a catch-all URL for users whose language and region preferences are not specifically targeted by the website. In essence, it's a fallback option that search engines can use when no other hreflang values match a user's settings.
Here's why and when you might use the x-default hreflang attribute:
- Universal Landing Page: If you have a landing page where users can select their preferred language version or region. The x-default can point search engines to this page.
- Default Language Preference: If, for instance, your website primarily targets English speakers and you have other language versions for Spanish, French, etc., you can use x-default to designate the English version as the default.
- Avoiding Assumptions: By providing an x-default, you can ensure that users are always given the choice of which language/region version they prefer rather than making an assumption that might lead to a subpar user experience.
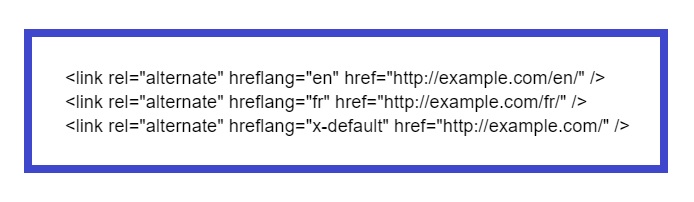
Here's an example of how x-default might be implemented in the HTML head of a webpage:

In this example, the website has specific URLs for an English speaker or a French speaker, but the root URL (http://example.com/) is set as the x-default, perhaps leading to a landing page where users can select their preferred language.
In conclusion, the x-default hreflang attribute provides a means to specify a default URL, ensuring that users always have a clear path to access content, even if their specific language or region isn't directly targeted.
When You Should Not Use Hreflang
Hreflang is a powerful tool for multi-language or multi-regional websites. But there are scenarios where it's unnecessary or even counterproductive to use it.
Here are some situations when you shouldn't use the hreflang attribute:
- Single Language, Single Region Websites: If your website is targeted at a single language-speaking audience in a specific region, there's no need to use hreflang.
- Automated Translation: If you're relying on automated machine translations (like Google Translate) to provide multiple language versions of your content, it's typically not recommended to use hreflang.
- Lack of Thorough Localization: Merely translating the content isn't enough. If you haven't fully localized the content (adjusting for local customs, cultures, and nuances), it's best to refrain from using hreflang. Half-hearted localization can be misleading and can lead to a suboptimal user experience.
- Content Isn't Equivalent: If the content substantially differs between versions, it might not be appropriate to use hreflang.
- Avoid Duplicate Content Without Language Variations: If you have multiple versions of a page in the same language targeting different regions, but there's no significant difference between them, it might be better to consolidate the similar content or use other methods, like canonical tags, instead of hreflang.
- Complex Implementation: If you're not sure about the correct implementation and don't have the resources or expertise to do it properly, it might be better to avoid using hreflang altogether.
- Content Geotargeting Without Language Variation: If you're serving different content to users based purely on their geographic location but not changing the language, hreflang might not be the appropriate tool to use. Instead, rely on other geotargeting practices.
In essence, while hreflang is invaluable for many multi-language and multi-regional websites, it's important to understand its purpose and nuances. If misapplied, it can lead to confusion for both search engines and users.
How to Set Up Hreflang
This is what you need to do.
Identify Languages and Regions:
Determine which languages and regions you want to target with your content. For each version of your page, you'll need to specify the appropriate hreflang value.
Add <link> Tags:
Add <link> tags with the hreflang attribute to the <head> section of your HTML document. Here's the general structure:
<link rel="alternate" hreflang="language-code" href="URL">
Example Setup:
Let's say you have two versions of a webpage, one in English for the United States and another in Spanish for Spain.

In the above examples, for the English version, the hreflang attribute is set to "en-us," and for the Spanish version, it's set to "es-es." The href attribute contains the URL of the respective version of the page
Canonical Tag:
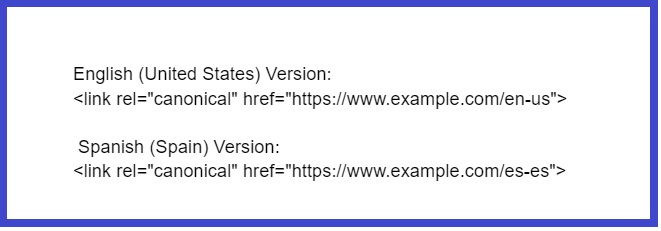
Additionally, include a canonical tag on each version to indicate the preferred version. This tag should have the same URL as the version itself. For example:

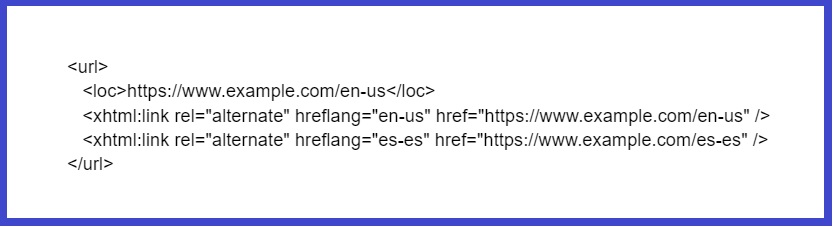
XML Sitemap:
If you have an XML sitemap, include the hreflang attribute in the sitemap URLs. For example:

Testing with Google Search Console
After setting up hreflang attributes, use Google Search Console's International Targeting tool to ensure that your annotations are interpreted correctly by search engines.
Remember to replace the example URLs with your actual URLs and adjust the language and region codes according to your content.
Properly implementing the hreflang attribute will help search engines direct users to the most relevant version of your content based on their language and location.
Useful Tools for Implementing Hreflang Tag
When implementing hreflang tags, several tools can help:
- Ensure accuracy
- Ease the process
- Troubleshoot any issues
Here are some of the most useful ones.
- Google Search Console: One of the primary tools for webmasters, it provides reports on international targeting and will alert you of any hreflang errors in your site. It can help you see how Google interprets your hreflang setup and provide insights into any problems you might be having.
- Screaming Frog SEO Spider: This popular SEO tool can crawl your website like a search engine would. And it can be configured to extract hreflang tags, helping you spot inconsistencies or errors.
- Ahrefs: Ahrefs also provides a site audit feature that identifies hreflang errors, among other on-site SEO issues.
- Semrush Site Audit: This tool offers a site audit function that detects issues related to hreflang.
- Hreflang Tags Generator tool by Aleyda Solis: This is a handy tool for generating hreflang annotations correctly. You input your URL, target language, and region, and it outputs the correct tag for you.

- Hreflang Tags Testing Tool: This tool lets you input a URL to check if hreflang tags are correctly implemented on a page.

- Hreflang Tags Testing Tool by Merkle: This allows you to quickly check if your hreflang annotations are returned correctly on specific URLs.
- Yoast SEO Plugin for WordPress: Yoast SEO plugin supports hreflang implementation. This makes it easier to add the appropriate tags to your pages.

HReflang Tag In Conclusion
With the right knowledge, tools, and guidance we’ve shared here, handling hreflang tags becomes easy.
In this guide, you've learned all the important information to start using the hreflang tag on your multi-language website.
No more jet lag for your multilingual content!
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations