Autoptimize Review: Can a Free WordPress Site Speed Plugin Be Good?

When you buy something through one of the links on our site, we may earn an affiliate commission.
This Autoptimize review will demonstrate how this WordPress plugin can improve your WordPress site's performance. The Autoptimize plugin is very popular - used on over one million sites - and it has received over one thousand five-star reviews at WordPress.org.
In this Autoptimize review, we’ll cover:
- What Autoptimize is
- Features and how to use them
- Autoptimize pricing
- Pros and cons
- Alternatives
In a hurry? Get Autoptimize right here!
Autoptimize Review
-
Ease of Use
-
Features
-
Support
-
Pricing
-
Likely to Recommend
Summary
Autoptimize is a great plugin to minify and combine JavaScript, CSS, and HTML files. It will definitely improve your website speed. If you want to achieve even more, add the caching plugin WP Rocket. Get Autoptimize and WP Rocket right here!
Pros
- Autoptimize is free
- Easy to use
- Good optimization
Cons
- You may have to do many A/B tests to achieve the best results
- No support for the free version
Contents
What Is the Autoptimize Plugin?

Autoptimize optimizes the performance of websites by aggregating and minifying CSS, JavaScript, and HTML files. All of the above have advanced options. Autoptimize does not do any HTML page caching and is compatible with all web hosts.
There is also a premium version of Autoptimize available called Autoptimize Pro. The premium version adds features such as image optimization, CDN integration, automatic critical CSS rules, extra booster options, and it provides premium support.
Autoptimize is less comprehensive than other caching plugins; its main task is to optimize code, not caching. For caching purposes, you can use WP Rocket. The two work together without conflicts.
Notes:
-
- Back up your WordPress site before experimenting with Autoptimize.
-
- Check your site after implementing any optimization.
-
- Test speed with any of the following tools: PageSpeed Insights, Gtmetrix, or Pingdom Speed test.
Autoptimize Features
For this Autoptimize review, we'll take a look at the main features it excels at.
- Minification - Autoptimize specializes in the removal of unnecessary code to improve your website's performance.
- Aggregation - Autoptimize combines scripts and files to reduce network requests and improve your website's speed.
- Lazy loading - Image optimization is performed by loading images only when visitors scroll into view, which improves performance.
- Async/defer - Scripts are downloaded in the background to optimize page loading times.
- Browser caching - Browser caching is another way of improving performance by storing files on a user's browser to reduce the load time of web pages for repeat visitors. Stored files do not need to be fetched or loaded again for a specified period making subsequent site visits faster.
- Removing emojis - This can help reduce page size and increase page speed.
- Google fonts optimization - Google fonts optimization can speed up the site by preloading them in the head section of the page file.
- Inline CSS - Inline CSS can load inline images using “data URIs” for smaller images to decrease page loading time.
- Critical CSS - This is a more advanced version of the above targeting above-the-fold content.
- Include/exclude files - Include or exclude specific files based on ID or class names.
- CDN (Content Delivery Network) - Integration with a server network spread over different regions. This allows you to cache content from your site and bring it closer to your client.
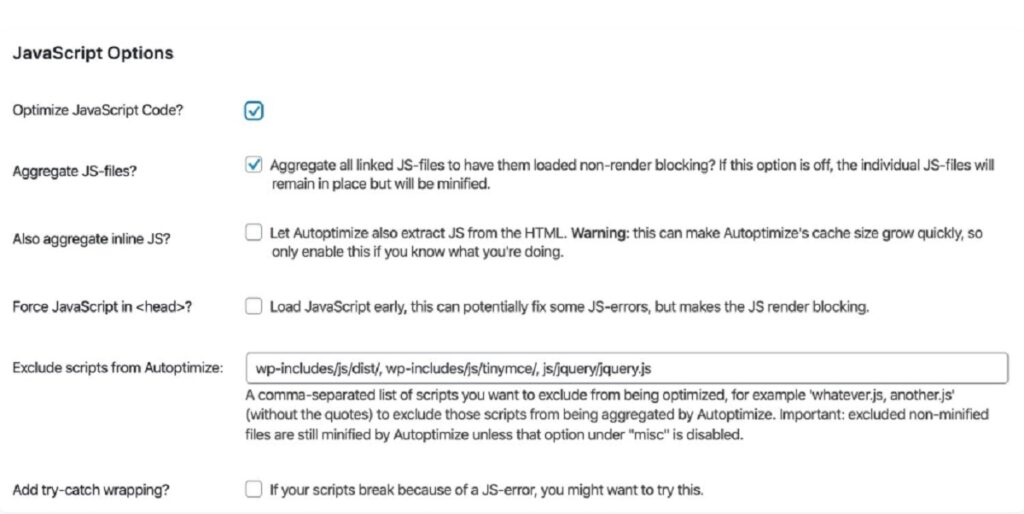
JavaScript Optimize Options

The main Features of JS optimization in Autoptimize are as follows.
JavaScript Code Optimization - Enable this option. Autoptimize will minify your JavaScript files.
JavaScript Files - Aggregate - Autoptimize's "aggregate JS files" option can combine your website's JavaScript files into a single file. This setting is optional if you use modern HTTP/2 servers that support parallel downloads and multiplexing. Although aggregating CSS and JS files will still result in a speed bump for specific WordPress sites, you can test your page speed with this option enabled and disabled to see which works better for you.
Aggregate Inline JS - Keep this option disabled. This option extracts inline JS from your HTML and combines it with Autoptimize's optimized JS file. It can rapidly increase the JS file generated and cause problems on some websites.
JavaScript in Head - Forcing JavaScript files in can generate “render-blocking elements” and slow the speed of your site. This option is not recommended.
Exclude Scripts - This option allows you to specifically exclude certain directories and JavaScript files from being aggregated together. This can be helpful if you have certain files that you don't want to be combined with others.
Async JavaScript Files (in “Additional Optimization Options” section) - Autoptimize's "async JavaScript files" feature is a great way to improve your page speed by loading certain external JavaScript files asynchronously. However, it is recommended to do some testing before implementing this feature to make sure that it doesn't affect your site's functionality.
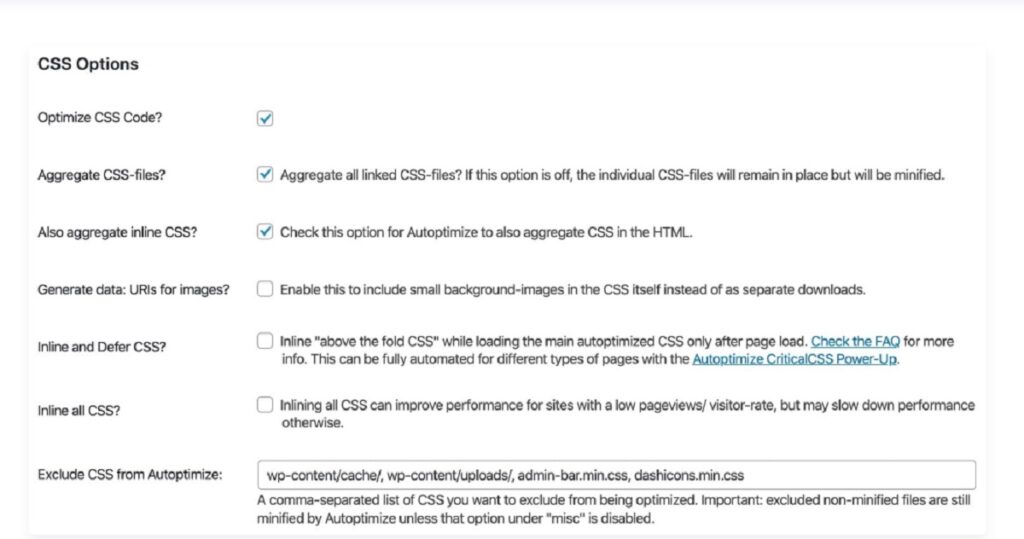
Optimize CSS Code Options

CSS Code Optimization - To minify your CSS files, enable “optimize CSS code.” It is recommended to enable this option.
Aggregate CSS Files - Combining CSS files into one file is not recommended, but you can do tests and compare results (“aggregate CSS files” ON and OFF). Don’t only consider the results of test applications such as PageSpeed Insights; check the full functionality of your website on desktop and mobile devices.
Aggregate Inline CSS - As in the previous option, it is recommended to test the results when the setting is ON.
Generate Data: URIs for Images - Autoptize will encode background images and embed them into CSS files if this option is enabled. Activating this option can reduce the number of HTTP requests, but the size of files will increase. It is again recommended to test the results of activating this option.
Inline and Defer CSS - Inlining critical CSS can improve site speed. Autoptimize will inline styles required for elements that are "above the fold." Inlineing CSS usually targets structural elements, global font families and sizes, and navigation styling.
The larger complete CSS file can be loaded later without impacting the page's look by inlining these essential elements.
Don’t forget to check the results on the front end of your website.
Exclude CSS from Autoptimize - Autoptimize, by default, excludes the following files and directories from aggregation:
- wp-content/cache/
- wp-content/uploads/
- admin-bar.min.css
- dashicons.min.css
If you don't want Autoptimize to compress your CSS files, you can add them to this list.
HTML Optimize Options
The "optimize HTML" code feature is beneficial because it will minify HTML page size by removing unneeded whitespace in your HTML. Although this option is usually compatible with most websites, getting rid of whitespace can cause some sites to malfunction. Therefore, we suggest testing HTML code optimization before using it on a live website.
Using a CDN
Cloudflare's CDN capabilities mean you don't need to do any extra configuration to use Autoptimize. You can also minify your code for even better optimization. You enter the CDN URL in this field if you're using a different CDN service.
Image Optimization
Autoptimize's built-in integration with ShortPixel helps optimize images. (You will need to subscribe to ShortPixel to use this feature.) In addition to setting the image quality, Autoptimize's integration allows you to generate and serve WEBP versions of your images.
Lazy-load images - Delays the loading of images “below the fold.” Exclude images above the fold, like logos, social icons, and the feature image from “Lazy load.”
Additional Optimization Options
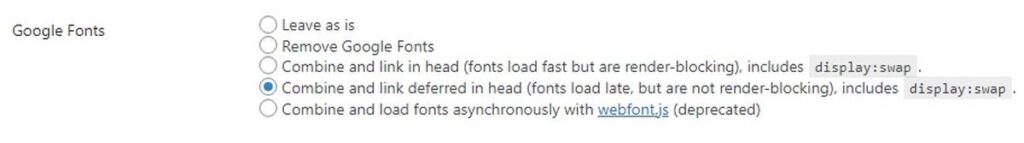
Google Fonts - Autoptimize options for optimizing Google fonts are:

Don't select “Leave as is.” In this case, you don't take advantage of any optimization.
If Google Fonts aren't a critical requirement for your site, removing them can positively impact your page speed. If you want to keep using Google Fonts, I recommend testing the last three options to see which works best for your site.
Generally speaking, Autoptimize is a great tool to optimize Google font issues.
Remove Emojis
This option removes WordPress core emojis. By enabling this option, you can reduce your page size.
Remove Query Strings
If you’d like to remove query strings (e.g. ?ver=) from static resources, you can enable this option. The removal of query strings will not impact load time, but it may improve (try ON and OFF) your site’s score in GTmetrix, Google Pagespeed, and other performance testing services.
Preconnect to 3rd Party Domains - The preconnect directive allows your browser to connect to specified domains to process DNS lookups and SSL handshake negotiations before a full HTTP request is sent. Doing this can improve your site's performance by reducing the time the browser spends connecting to the server.
Preload Specific Requests - The preload directive allows you to tell the web browser to download an asset ahead of time. This is useful for resources needed early on in the page load process. In practice, preloading is often used to improve load times for custom fonts by loading them before they are requested in the page’s CSS.
Save Aggregated Scripts/CSS as Static Files - It is recommended to enable this option to save aggregated files as static files locally (you would disable this setting only if your server can’t handle the compression and expiry).
Autoptimize Pricing
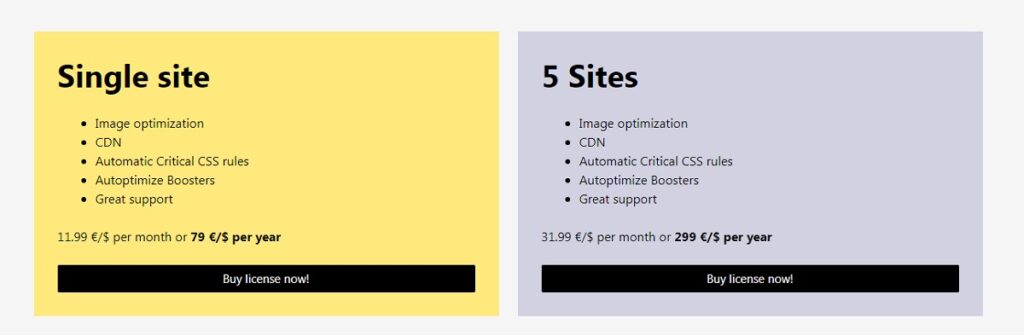
The Autoptimize plugin is free. Or you can opt for the Pro version, which offers the following:
- Image optimization and CDN - Shortpixel's on-the-fly image optimization uses modern formats and CDN delivery to help you speed up your website.
- Critical CSS - Critical CSS is a rule creation that automatically ensures that your CSS file is not render-blocking, which improves the loading speed of your web page.
- Pro Boosters - ShortPixel's adaptive image JS ensures that the best image sizes are always used, so you don't have to worry about loading the wrong size images. You can also specify which parts of the HTML should only be loaded after a user interaction (or 5 seconds), so you can delay complex below-the-fold nodes like the footer or comments. And if you need to delay loading the full CSS until user interaction (or 5 seconds), ShortPixel's CDN has you covered. You can also remove specific (unneeded) JavaScript or CSS on a site or page/post-level to help keep your website lean and fast.
The Autoptimize Pro version costs $11.99/month for a single site and $31.99 for five sites.

Autoptimize Review: Pros and Cons
Pros
- The free version will help improve CWV. To go one step further, you may need WP Rocket.
- This tool automatically minifies and compresses HTML, CSS, and JavaScript files to improve page loading time.
Cons
- Setting the different options can be tricky; remember to test your site after changing each setting.
- Autoptimize lacks some of the caching features you can find in WP Rocket. For best results, I suggest using them together.
- No support for the free version, but you can find articles and videos that will help you.
Autoptimize Plugin Alternatives
This plugin has a few alternatives; let's look at two of them for this Autoptimize review.
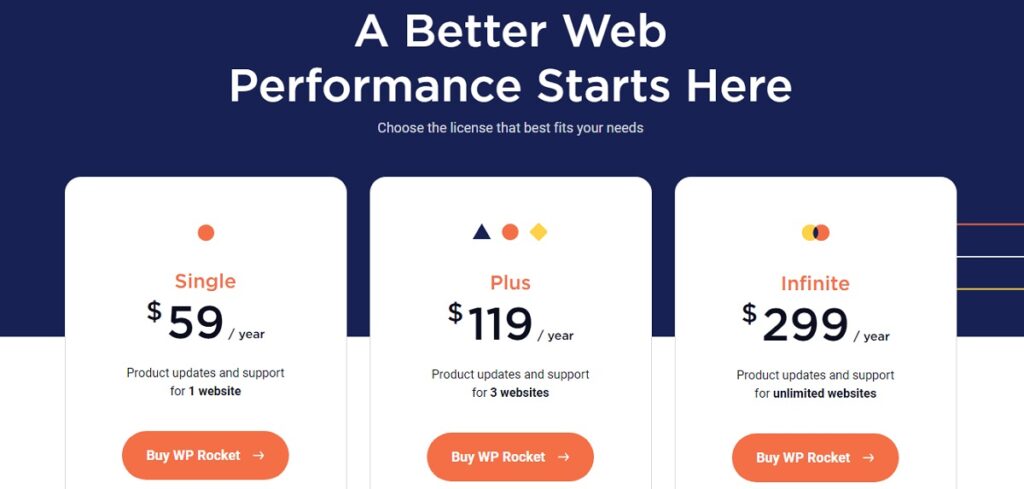
WP Rocket

WP Rocket is a powerful WordPress caching plugin that can help boost your loading times, improve your PageSpeed score, and optimize your Core Web Vitals.
If you're looking for a way to improve your website's performance, WP Rocket is definitely worth checking out.
The main features are:
- Caching Features
- Optimize CSS Files (defer CSS, delete unused CSS, inline CSS, and more)
- JavaScript Optimization
- Media Optimization
- Preloading Features
- Advanced Rules for Fine-Tuning Cache
- Database Management
- CDN Integration
- Heartbeat Control
- Compatibility with many themes

NitroPack

NitroPack is a great plugin - the perfect solution for anyone looking to speed up their website. It combines all the best features into one package, making it the ideal choice for website owners who want a fast website.
Advanced caching, image optimization, code optimization, built-in global CDN, lazy loading - you name it, NitroPack has it (and you can check out our in-depth Nitropack review to learn more).
NitroPack gets some bad press on the internet. The question is, “Is NitroPack plugin Black Hat SEO for speed optimization?”.
As stated by NitroPack, “No, NitroPack isn't a Black Hat solution, nor does it cheat page speed tools. In September 2022, NitroPack held a joint webinar with Google, where NitroPack's real-world results were discussed in detail. Also, NitroPack was recognized as the #1 site speed solution in the first global Core Web Vitals report.”

Looking for more options? Read our article about the 13 best WordPress speed optimization services. In addition, you should check out our Perfmatters plugin review to find out if this is the best way to speed up your website.
Autoptimize Review: Conclusion
In this Autoptimize review, we looked at how you can use this plugin to improve your website's speed.
Autoptimize is a great plugin if you have a WordPress website and want to improve your site's performance. By tweaking its settings, you can enable features like HTML and CSS optimization and more advanced options like pre-connect and preload directives. This way, you can ensure your WordPress website runs as efficiently as possible.
However, it does not offer caching.
Our Autoptimize review has found that the plugin has some shortcomings. If you can afford WP Rocket, I recommend using it. Your optimization will be far better, without a doubt!
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations